
Chalkboard is my latest web authorizing tool for active essay. I have just uploaded it here http://tinlizzie.org/chalkboard/. I tested both Firefox and Safari. I know there are still a lot of UI / technical issues though, I am sure that basic feature is enough for my purpose, and I will keep it simple.
My biggest concern at now is supporting Internet Explorer. I thought it was not so difficult for such a simple web application. But actually it was horrible! and I couldn't solve yet. I might go bad direction though, I was really disappointed about different behavior of layout. One can say that it is unnecessary to support various platforms for such an experimental project. But I think it is important because I hope it will get real users finally.
When I had to decide a name of directory for this project. I named it "chalkboard". I felt the spell was too long as a directory name, but I'm comfortable about this naming now.
The screen have three areas, editor, play area, and transcript. You can write text or source code on the editor. Any text is executed as a JavaScript program with [do it] or [print it] command. [do it] command prints the answer on the transcript, and [print it] shows the answer on the point of cursor. The play area provides a free space to user. It is used any purpose, for example, you can make a drawing tool to attach canvas element on it. See http://tinlizzie.org/chalkboard/#Scribble.
The Chalkboard includes a bunch of pages. Each page consists text and source code. Sauce code is usually written on <pre> tag.
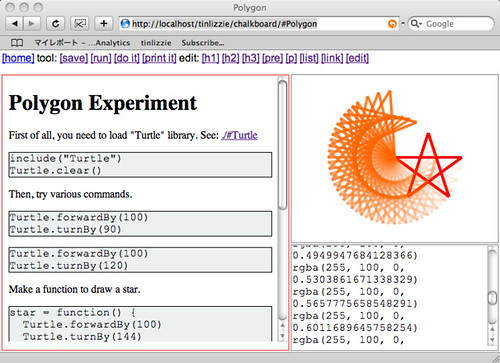
All source codes written on <pre> tag in a page are invoked with [run] from top to bottom. This is useful when you encounter unknown page, and want to try at first. <pre> tag is used when the project is called by includes function. See http://tinlizzie.org/chalkboard/#Polygon
You can make a new page to specify new name after hash mark of the URL like http://tinlizzie.org/chalkboard/#NewPage. In this case, a page named NewPage will be made.
The editor allows only paragraph level editing. You can make a line become h1 (header 1), p (paragraph), or pre (program), but you cannot make a word become bold or italic. Link command is only exception case (you can make a word become a link). The reason is web browsers have different behavior on the editor component, and I don't want to support each corner case. Rather than that, decided to provide minimal set of features.
Chalkboard uses IFRAME + editorMode property for the rich text editor. There were another possibility. One is DIV + contentEditable, and another one is FRAMESET. Those were pros and cons. I use IFRAME simply because it was easiest way in Firefox and Safari to make available this layout configuration, but I might change my mind. I have just uploaded latest version of my active essay tool. * My personal history of Web Authorizing Tools (1)
I have been facinated by the idea of combining web authorizing and programming even before I realize it is called Active Essay. Actually I made a numbers of projects along with the idea. Here is a short story of my side.
Scamper Workspace is a extention for Scamper, a web browser written in Squeak. It runs a Smalltalk code on any web page with simple operation.
I often write a tiny source code in Squeak on my blog. And it is natural that you want to run the code without any effort. Usually, you might have to copy and paste from web browser to Squeak. However, although Squeak has already a web browser named "Scamper", why do we need such clumsy way? What's wrong if a web page is just a text as same as other Squeak's text object, and if you can use full features which Squeak IDE has on it. Scamper has very limited as a web browser, but it is just O.K. to examine a code on blog. Only missing thing is a direct way to execute code on web page.
"No Application" is Squeak's original motto. Squeak consists with a number of objects that they have each different tiny functions, and those are connected naturally. In that sense, there are no need of "Application" because application is just an artificial boundary. So it seems to me natural to add Workspace menu into Scamper.
Because all necessary code is already available in Squeak image. The implementation was very easy. However the result was surprisingly attractive and profound. Thoru Yamamoto made a lot of contents for Scamper Workspace and each of them are so exciting.
Typical page written for Scamper Workspace consists with a short story and a couple of codes. A reader would executes the codes while reading a story. This format is very effective when the story is to explain how to make a graphical program in Squeak. Especially the fearure is emphasized when a page consists only text and source code. Even it lookes if it were 1995's website, it make large variety of effects if you run the code. I would say that it could be another possible evolution path for the Web.
StackWiki is a multimedia authorizing tool written in Squeak. Document is saved as original binary format with Swiki Server.
I made StackWiki inspired by Zest and Marmalade. Zest is WYSIWYG authoring tool like Wiki uses local disk, which allows you to make link to other page, and dynamic content in Smalltalk language. Above all, StackWiki emphasis more features in HyperCard and Wiki.
A StackWiki project consists with one or more pages. In WWW, nomally relationship between pages is maintained only hyper link, but there is no structure like hierarchy or order. Some websites attempt to show such structure with navigation link.
Structure among pages helps user to know a point within the context though, it often makes UI complicated. Addition to historical navigation, forward and backword navigation is needed if pages have an order. Above all, if there is hierarchy, three dimensional navigation would be necessary, In StackWiki, only foward and backword structure is used.
With background, you can put together similar structures in multiple place in one. StackWiki only allows one background, although HyperCard could handle more. Background is implemented as a special "background" page. If you add something onto background page, the element are shown same place behind other elements in all pages.
Here is another interesting trade off. How complicated background is needed? Background can be seen as a special version of macro. Macro is a generic term to represent common structure among document. Macro is very useful to reduce redundancy and to improve maintenance factor. However, it is easy to make too complicated macro which includes macro of macro. In end user's point of view, background can be better than full macro.
Each StackWiki's page is stored as a binary format in Swiki serer. Although, Swiki is itself web application, it is used just as file upload feature. StackWiki doesn't use any web standard except HTTP transport to save data. It doesn't so good attitude in terms of data transparency. But it makes the development so quick that it took only three days to implement it. * My personal history of Web Authorizing Tools (2)
Tinlizzie Wiki is a wiki written in Tweak. It uses OpenDocument Format (ODF) as data format, and WebDAV as server.
Although data format in StackWiki was Squeak specific binary, In Tinlizzie Wiki existing common format is used. A part of reason why I choose ODF was that it was a research project to find a possibility to exchange eToys content among different platform. So it was necessary to find platform independent and transparent format. ODF, especially its presentation format, was quite close to my demonds which are a) text based b) enable to embed graphics c) enable to use original element d) internal and external link supported.
A ODF file is just a zip archive which includes XML text and multimedia binary files. And it is easy to extract image file in a project by an another tool. Both embeded object and external resource can be represented by common URL notation. And if necessary, new tag for Tweak specific object can be used. For example, a project which includes fully dynamic behavior written as Tweak objects can be viewed on ordinary OpenOffice Org application, although dynamic feature would in it be disabled.
To export Tweak object to ODF as natural as possible, special care was needed to save. It is not the best way to define a new tag for Tweak specific object even though it is possible. It was preferable to map from Tweak to ODF properly. For example, if a Book object in Tweak is stored as a presentation within frame in ODF, the project looks somewhat more normal even on other application.
There is a issue how much detail information is needed to save an object. For example, if a text is saved during its editing, whether if position of the cursor should be saved or not?? There are two strategy in terms of implementation. One is to save everything except specified status (deep copy), another one is to save only specified status. Tinliziie Wiki adopted the latter one although Squeak and Tweak native serialize mechanism were the former.
Saving only specific status has two disadvantages. a) A user might expect to save everything including minor information because combining arbitrary objects in even any peculiar way is possible in Tweak. b) Each new widget needs to implement each exporter. But "saving everything by default" strategy has a problem of compatibility because even just one change of variable name makes trouble for old version. Especially it is problematic for sharing in Internet. So I din't choose this strategy.
WebDAV is used as the server. Both StackWiki and Tinlizzie doesn't need server side logic, but simple storage is required. WebDAV is the best option for that matter. Even version control system can be plugged in the server with Subversion modlule in Apache for free,
Javascript Workspace is a simple web application. It uses bare Javascript on client, and Ruby CGI on server. It behave like a Smalltalk Workspace, and the contents are managed same manner as Wiki.
Let me make sure about workspace again. Workspace is a text editor, and it has two additional commands "do it" and "print it". Do it command envokes a source code selected by user, and print it command output the result into cursor position. The function is similar to REPL shell on dynamic language, but the use case is slightly different. A typical way to use workspace is as an explanation of program. An author writes example source code inside the documentation, so that a user can try actual function while reading a text. Namely, REPL is two ways dialog between a machine and a human, but workspace is tree ways conversation among a machine, an author, and a user.
Workspace is indispensable tool for Smalltak though, which doesn't mean only for Smalltalk. It would be nice if there is a workspace for Javascript language. This was the initial motivation of Javascript Workspace. And then, it was a natural consequence that Wiki was used to save the content because Javascript lives on web browser intrinsically, and there are no way to save to local disk.
During the development, however, I realize that it can be more than just a workspace in terms of media. Javascript workspace has only simple user interface, which includes a couple of buttons and one big text area. Even there are no hyper link nor emphasized text. But variety things can be happend from such minimal configuration by source code. Hyper link is enable to make from location property, rich text can be shown to modify DOM tree, and even game can be made to set up event hander. Source code can do everthing.
Just one textbox on a web page is a very radical idea. This is completely opposite direction to current trend of rich internet application. Web application consists with number of hidden functions these days, but Javascript Workspace can not have any invisible information. Everything what it does is shown to you as source code entirely on the screen. Javascritp Workspace looks like dangerous as it runs any Javascript code, but in fact, it is a quite safe system.
The idea of uset interface of Javascript Workspace is adopted to OMeta/JS.
TileScript uses Scriptaculous as GUI library and WebDAV for server storage. JSON is used for its data format.
A TileScript document consists with one or more paragraphs, and a paragraph is either Javascript code, "tile script", or HTML expression. A tile script is set of tiles, which each tile represents some syntactical element in a programming language. A user can connect tiles to construct a program with drag and drop. This is an easy way to make a program avoiding syntax error. Javascript is used to represent more complicated program than tile script. And HTML is used as annotation. It can be seen as rich version of Javascript Workspace.
The initial motivation of TileScript was to remake eToys on the web environment. The research had got started by making tile available on web browser. I considered to use Lively Kernel (SVG), but it was unnecessary if Table element in HTML DOM is used as tile. Scriptaculous is used to keep the source code simple.
After tile is ported, then next step was eToys environment itself which includes event handling, scheduling, and bitmap animation, etc. But those issues seemed too difficult for nature of web document.
Flow layout, which actual position of document elements are dynamically changed by reader's browser environment, is a significant feature of web. An author don't specify concrete position of elements, but rather care about logical structure. And then, a part of document which can not be shown on the screen is accessable by a vertical scrool bar.
On the other hand, eToys provides page layout, which size and position of elements is fixed, and presume particular screen size. Althogh, it is quite fit as a metaphor of physical paper, and best for a graphical environment like eToys, but clumsy operation like zooming and horizontal scrool is required.
Because ultimate goal of TileScript was not just reinventing eToys, but investigating further possibility, flow layout is adopted to TileScript. But still absolute coordination can be supported in form of embeded object even in flow layout. TileScript provides variable watcher like eToys, but those widget is also layouted along with flow.
Now I'm working on next version of Javascript Workspace, which especially its target application is Active Essays. Our group have found that Javascript is quite reasonable tool to show some ideas of computer science. One reason is language's simplicity, and other one is easiness of collaboration. We have a lot of new ideas about programming language, and some of the part should be simple enough to understand even by junior high student. I believe my tool can be used to explain such ideas.
The problem is any project intoroduced here is not intended for real use, rather just for demo or prototype of further real development. So it is not be so useful as it looks because it includes too experimental aspect, too fragile, or too slow. Now I'm thinking that it is not bad idea if I make somewhat stable version of them. Even it might not have exotic feature like tile script, but only basic and simple functions are enough to play with everyone. I really like my first idea of Javascript Workspace, which has only simple text. I admit it is extreme, so next version might support emphasized text and inline image (basic HTML elements) at least. has one background and one or more pages. Background A StackWiki project has one background - ScamperWorkspace: http://languagegame.org:8080/propella/91 Zest and Marmalade http://ll4.csail.mit.edu/slides/zest.tgz http://d.hatena.ne.jp/sumim/20041212/p1 http://ll4.csail.mit.edu/Abstracts.html extention to execute Smalltalk expression within the web browser. - Scamper: http://wiki.squeak.org/squeak/14 * Active Essays on the Web
Active Essays is a concept of an essay mixed with computer program coined by Alan Kay. The goal is to explain mathematical or scientific ideas to kids with some interesting program like a computer simulation.
It is similar as a math book which includes a couple of paragraphs and formulas in a page, so that a reader would follow the author's idea by not only reading a text but also "do it" formulas. In case of Active Essays, computer programs are embedded in a page instead of formulas. The largest advantage of Active Essays to math book is that a program is often more dynamic than a formula. It is really fun to see a small lines of code generating a little surprise on screen. The second advantage would be that you don't have to calculate numbers by yourself, a computer must to do better job than you to fiddle variables.
Because Active Essay is not a definitive genre in computer media, so I'm not sure how many active essays have ever been written so far. But HyperCard might be the first media which affords contents mixed with text and program. And you would find many projects with this style in eToys on the web.
What I want to make in next a couple of months is an authoring tool for Active Essays taking advantage of Internet technology. And final goal is to describe entire system as a Active Essay itself.
Internet had a huge impact on our literacy. A lot of amateurs write texts, take photos, and publish to the web them every day. Even it is common that there are families whose every members have each blog. Besides social aspect, a new medium makes a new style of writing. Because actual appearance of writing is depended on reader's web browser or RSS reader, you don't have a full control of final looking of your text. And it is encouraged to take care about logical stricture instead of physical looking. I'm sure the those phenomena affects way of writing.
However, there is a something what have not been changed yet. Internet contents still tend to mimic traditional media. Even though it is highly depend on computer technology, it lacks the most interesting aspect, programming language as a communication media.
Programming language is the primary tool to talk between man and machine, and often even better way to exchange ideas among humans. If there were enough support tools, it would be natural that we write a blog post in programming language, chat with source code, and even write a novel running as a program. Especially when the topic is science or mathematics, programming language would be the most accurate way to tell an idea. It is irony that you can't play a LOGO program when you read LOGO's article on Wikipedia.
However, e.g. while the article on Logo has some good information and examples, none on them can be run, dynamically changed and tried, etc. To me this is outrageous given that the browser was done some years after Hypercard, longer after the Apple ][, and long long after the prior art of the 60s and 70s. -- Alan Kay
What kind of tool is useful to support the idea? Abundant introductory material for science written in eToys would be a good start to examine. And history of Literate Programming shows another interesting aspect of the topic. We would make a progress from these instances in terms of functionality and style.
As functionality, Don Knuth's original idea could evolve more in late binding language like JavaScript than Pascal or C, because WEB's some clumsy convention like macro is needed only for language's inflexibility. And as style, we can avoid limitation coming from physical paper. We don't have to care about pages nor font size, but let's concentrate its logical structure. Hyper link helps to support navigating in random access instead of page numbers.
This is an outline of current thought. I don't think special fancy feature is needed for first prototype (actually, I have made a lot of prototypes already, and this is not exactly the first). The simplest solution might be best. And when we need more, I would make everything from scratch in "Ian's System" later.